반응형
기준 : 갤럭시 탭 s7+
1. Game Scene에서 해상도 설정 화면 비율을 선택한 모바일 기준으로 맞춘다. (UI 작업을 하기 위해)

2. Canvas를 생성하고 Canvas Scaler 컴포넌트 클릭
이는 Canvas 내의 UI 요소들의 스케일과 픽셀 밀도 등을 제어해주는 컴포넌트
선택한 모바일 해상도에 맞게 설정
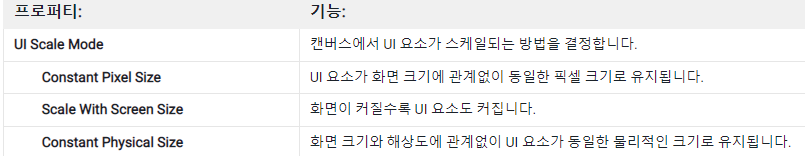
* UI Scale Mode : Scale with Screen Size (화면에 따라 UI 요소크기를 조절하기 위해서)
* Screen Match Mode : Match Wifth Or Height
-> Match는 1로 설정 (캔버스 영역의 가로 래퍼런스를 사용하여 스케일 조정)
-> 세로 스케일을 조정하고자 한다면 0으로 설정

Unity Documentation 참고


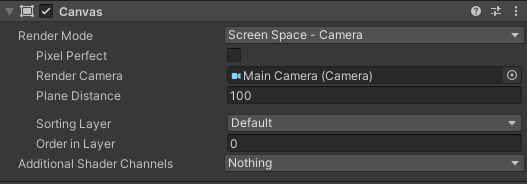
3. Canvas 컴포넌트 설정 변경

랜더되는 순서나 특정 요소만 렌더링 시켜 보여줘야 하는 경우
제어를 보다 쉽게 해주기 위해
4. Camera Projection 설정

Projection 부분을 Orthographic로 설정
이는 카메라의 원근 시뮬레이션 성능을 토글하는데
2D 형식이기 때문에 카메라의 원근감 없이 오브젝트를 균일하게 렌더링하는
Orthographic으로 설정
5. UI 배치

UI 배치는 Rect Transform을 통해 위치를 조정
반응형
'Unity 개발' 카테고리의 다른 글
| 싱글톤 오브젝트와 정적 멤버 (0) | 2022.12.09 |
|---|---|
| Unity 코루틴(Coroutine) (0) | 2022.12.07 |
| 디자인 패턴 : 전략 패턴 (0) | 2022.12.02 |
| Audio Sound Linear Rolloff 적용 방법 (1) | 2022.11.29 |
| 에러 : Make sure your device is plugged in (0) | 2022.11.25 |